오늘의 30분 헛질 짤막 요약
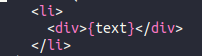
Redux에서 배열로된 오브젝트를 가져와 map을 이용하여 ul안에 li 태그를 풀어 넣었다.
분명 li태그 한테 key 를 줘도 자꾸 콘솔에서
유니크 키를 주라는 것이다. 난 분명 li 태그에 key를 줬는데 무슨 말일까?

링크를 띄워주는데 안보기도 뭐해서 링크를 따라가봤더니, 내 잘못이다.

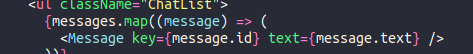
만약 이런식으로 map을 이용해서, 컴포넌트들을 풀어내는 경우에 스샷과 같이
그냥, 컴포넌트 태그로 unique key를 줬어야 된다는 것이었다.
단순히 버그 취급했으면, 다음에도 이 문제가 터졌을때 제대로 수리나 했을까..
내심 허무하면서, 항상 잘못은 컴퓨터가 하기보다 내가한다는 사실을 명심했다.
'FrontEnd > React' 카테고리의 다른 글
| map을 순환할때 key props에 대하여 (0) | 2021.10.09 |
|---|---|
| Inline Styling에 대한 이야기 (0) | 2021.10.08 |
| http-proxy-middleware 사용법 (0) | 2021.08.18 |
| create-react-app 에 typescript 적용하기 (0) | 2021.08.04 |
| Npm install 시 프로젝트 이름 관련 에러 (0) | 2021.08.03 |